|
Größe: 6251
Kommentar:
|
Größe: 8860
Kommentar:
|
| Gelöschter Text ist auf diese Art markiert. | Hinzugefügter Text ist auf diese Art markiert. |
| Zeile 2: | Zeile 2: |
| = WordPress bei mur.at = | |
| Zeile 4: | Zeile 5: |
| == Dein Blog bei mur.at == | == Tipps und Tricks / Troubleshooting == === Mail über dein Wordpress === Um von deinem Wordpress emails schicken zu können installiere bitte das plugin wp-mail-smtp und stelle es wie folgt ein: {{attachment:wp-mail-smtp-1.png||align="top"}} === Verlorenes WP-Passwort neu setzen === Wenn du Zugriff auf deinen Webspace hast, dann hast du spätestens dort unter . {{{ /var/www/webserver/<deine-domain.xx>/<deine-domain.xx>/wordpress.txt /var/www/webserver/<deine-domain.xx>/<deine-domain.xx>/wordpress.txt }}} deine Zugangsdaten für deine MySQL-Datenbank zur Verfügung! Damit kannst du mit folgendem Tutorial direkt in die Datenbank dein neues Passwort eintragen! https://wordpress.org/support/article/resetting-your-password/#through-phpmyadmin === Wordpress verlangt (S)FTP-Zugriff bei Manipulation von Plugins === Wenn z.B. der {{{wp-content/plugins}}} nur für Gruppe ''www-data'' schreibbar ist, will WP über unbedingt über (S)FTP zugreifen. Hier in {{{wp-config.php}}} Folgendes eintragen: {{{ // [rwoz, 2022-02-24]: forcing direct access to get rid of prompt for FTP credentials // FIX define ( 'FS_METHOD', 'direct'); // END FIX }}} <<Anchor(wordpress-admin-login-fail)>> === Wordpress x.xx zeigt 'mixed content' und Login funktioniert nicht === '''Mixed Content:''' in {{{wp-config.php}}} Folgendes eintragen: {{{ define('FORCE_SSL_ADMIN', true); define('FORCE_SSL_LOGIN', true); if ($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') $_SERVER['HTTPS']='on'; }}} == Dein Blog bei mur.at --- Veraltet seit Mai 2018. Neue Wordpress Supportseite in Arbeit! (oder beim noc nachfragen!) == |
| Zeile 7: | Zeile 46: |
| Für alle Worpress-Admins gibt es eine [[http://lists.mur.at/listinfo/wordpress|Mailingliste]], über die wir Dich informieren wenn es etwas zu tun gibt. Die Mailingliste ist auch als Informationsaustausch und Hilfe zur Selbsthilfe gedacht. Auf manche Fragen findest Du eventuell im [[http://lists.mur.at/pipermail/wordpress/|Archiv der Mailingliste]] Antworten. | Für alle Worpress-Admins gibt es eine [[http://lists.mur.at/mailman/listinfo/wordpress|Mailingliste]], über die wir Dich informieren wenn es etwas zu tun gibt. Die Mailingliste ist auch als Informationsaustausch und Hilfe zur Selbsthilfe gedacht. Auf manche Fragen findest Du eventuell im [[http://lists.mur.at/pipermail/wordpress/|Archiv der Mailingliste]] Antworten. === Wie kommst Du zu Deinem Blog === Wenn Du einen Blog auf Basis unserer Wordpress-Umgebung betreiben möchtest, dann schick einfach ein Email an <<MailTo(NOSPAM amt AT mur DOT at)>>, und sag uns, wie Dein Blog heißen soll. Standardmäßig sind alle Blogs unter http://BLOGNAME.weblog.mur.at/ erreichbar. Gerne richten wir Dir auch für eine Domain Deiner Wahl oder ein Unterverzeichnis Deiner Website einen Redirect auf Deinen neuen Blog ein. |
| Zeile 26: | Zeile 68: |
| '''Achtung! Aus Sicherheitsgründen erlauben wir die Installation von Plugins/Themes via Dashboard''' '''nicht'''! Das Aktivieren und Einstellen dergleichen funktioniert, wie man es kennt, übers Admininterface. |
|
| Zeile 27: | Zeile 71: |
| 2. Archiv entpacken. 3. Entpacktes Archiv in das Plugins/Themes Verzeichnis am Server kopieren. 4. Plugin/Theme im Admin-Interface konfigurieren/einrichten. |
1. Archiv entpacken. 1. Entpacktes Archiv in das Plugins/Themes Verzeichnis am Server kopieren. 1. Plugin/Theme im Admin-Interface konfigurieren/einrichten. |
| Zeile 35: | Zeile 78: |
| 2. Archiv in das Plugins/Themes Verzeichnis am Server kopieren. 3. Archiv am Server entpacken. 4. Plugin/Theme im Admin-Interface konfigurieren/einrichten. 5. Archiv löschen. |
1. Archiv in das Plugins/Themes Verzeichnis am Server kopieren. 1. Archiv am Server entpacken. 1. Plugin/Theme im Admin-Interface konfigurieren/einrichten. 1. Archiv löschen. |
| Zeile 40: | Zeile 83: |
| Ganz schlaue können den ersten Schritt natürlich auch am Server ausführen. Die Installation des Plugins ''wordpress-hit-counter'' sieht dann so aus: |
Ganz schlaue können den ersten Schritt natürlich auch am Server ausführen. Die Installation des Plugins ''wordpress-hit-counter'' sieht dann so aus: |
| Zeile 45: | Zeile 86: |
| jane@hornet~$ cd wordpress/plugins | jane@hornet~$ cd wordpress/jane/plugins |
| Zeile 55: | Zeile 96: |
| Zeile 68: | Zeile 108: |
| 1. Zum Schluss musst Du noch Deine Themes/Plugins installieren, das musst du mit einem FTP-Programm oder scp machen - FTP via Admin-Interface ist nicht möglich. Die Verzeichnisse am ftp.mur.at|login.mur.at findest du in deinem home: ''wordpress/DEINBLOG/ plugins themes upload. '' 1. Da wir für die Blogs einen eigenen Namespace haben: *.weblog.mur.at, werden manche von euch ein Rewrite für eine bereits bestehende oder andere Domain brauchen. Das ist ganz einfach, im alten Vhost-Verzeichnis wird eine .htaccess Datei mit folgendem Inhalt angelegt: |
1. Zum Schluss musst Du noch Deine Themes/Plugins installieren, das musst du mit einem SCP-Programm - FTP via Admin-Interface ist nicht möglich. Die Verzeichnisse am login.mur.at findest du in deinem home: ''wordpress/DEINBLOG/ plugins themes upload. '' 1. ''Da wir für die Blogs einen eigenen Namespace haben: *.weblog.mur.at, werden manche von euch ein Rewrite für eine bereits bestehende oder andere Domain brauchen. Das ist ganz einfach, einfach im Dashboard '''SiteAdressUrl*** '''einstellen und im alten Vhost-Verzeichnis wird eine .htaccess Datei mit folgendem Inhalt angelegt: '' |
| Zeile 71: | Zeile 111: |
| RewriteEngine On RewriteRule ^(.*) http://DEINBLOG.weblog.mur.at/$1 [P] |
|
| Zeile 76: | Zeile 114: |
| Wenn du ein Theme anpassen will, indem du das css-file editierst, raten wir dir ein sogenanntes Childtheme anzulegen. Der Vorteil ist, dass beim nächsten upgrade des Themes alle Anpassungen im css-file erhalten bleiben. Das Anlegen des Childthemes ist gar nicht schwer, hier die wichtigsten Punkte, für genaue Info und Vorgangsweise wollen wir auf die [[http://codex.wordpress.org/Child_Themes|Wordpress-seite]] verweisen: |
''Wenn du ein Theme anpassen will, indem du das css-file editierst, raten wir dir ein sogenanntes Childtheme anzulegen. Der Vorteil ist, dass beim nächsten upgrade des Themes alle Anpassungen im css-file erhalten bleiben. Das Anlegen des Childthemes ist gar nicht schwer, hier die wichtigsten Punkte, für genaue Info und Vorgangsweise wollen wir auf die [[http://codex.wordpress.org/Child_Themes|Wordpress-seite]] verweisen: '' |
| Zeile 79: | Zeile 116: |
| 1. Lege ein Verzeichnis für dein Childtheme in ''themes'' an, zb '''child-theme''' 1. Dann kopierst du das ''style.css'' des Original-Themes in das neue Verzeichnis '''child-theme''', bzw. du legst ein neues ''style.css'' an 1. Beim Editieren des neuen ''style.css'' müssen folgende Zeilen unbedingt vorhanden sein und sollten euren Anforderungen angepasst werden: {{{ |
1. ''Lege ein Verzeichnis für dein Childtheme in ''themes'' an, zb '''child-theme''' '' 1. ''Dann kopierst du das ''style.css'' des Original-Themes in das neue Verzeichnis '''child-theme''', bzw. du legst ein neues ''style.css'' an '' 1. ''Beim Editieren des neuen ''style.css'' müssen folgende Zeilen unbedingt vorhanden sein und sollten euren Anforderungen angepasst werden, hier zb für twentyten: '' {{{ |
| Zeile 84: | Zeile 122: |
| Theme Name: Der Name deines Child-Themes Description: Child theme meines Original Themes Author: Dein Name Template: Originaltheme |
Theme Name: cildthemenname TwentyTen Theme URI: http://wordpress.org/ Description: childtheme 4 The 2010 default theme for WordPress. Author: deinname Template: twentyten Version: 1.0 |
| Zeile 90: | Zeile 130: |
| @import url("../OriginalTheme/style.css"); /* hier wird auf das original-theme verwiesen, denn da liegen ja alle anderen notwendigen scripte */ | @import url("../twentyten/style.css"); }}} 1. ''Im Admininterface unter den Themes solltest du jetzt auch dein Child-Theme sehen können, (jedoch keinen Screenshot) und nun kannst du dein Child-Theme aktivieren. '' |
| Zeile 92: | Zeile 134: |
| # hier kommen deine anpassungen hin... | ''So nun kannst du jederzeit dein Theme upgraden, ohne dass deine Einstellungen verloren gehen. Vergiss nicht den oben erwähnten link zu besuchen, denn da wird dieses Thema genauer behandelt. '' |
| Zeile 94: | Zeile 136: |
| }}} | '''*** '''The "'''Home'''" setting is the address you want people to type in their browser to reach your WordPress blog. The "'''Site URL'''" setting is the address where your WordPress core files reside. |
| Zeile 96: | Zeile 138: |
| 1. Im Admininterface unter den Themes solltest du jetzt auch dein Child-Theme sehen können, (jedoch keinen Screenshot) und nun kannst du dein Child-Theme aktivieren. | bzw |
| Zeile 98: | Zeile 140: |
| So nun kannst du jederzeit dein Theme upgraden, ohne dass deine Einstellungen verloren gehen. Vergiss nicht den oben erwähnten link zu besuchen, denn da wird dieses Thema genauer behandelt. | '''***WordPress Adresse (URL) ist die Adresse, wo die Daten liegen und die Seiten-Adresse (URL) ist die Adresse die via Browser erreicht wird.''' |
| Zeile 101: | Zeile 143: |
| KategorieWebapps KategorieSupport | '' KategorieWebapps KategorieSupport '' |
WordPress bei mur.at
Inhaltsverzeichnis
Tipps und Tricks / Troubleshooting
Mail über dein Wordpress
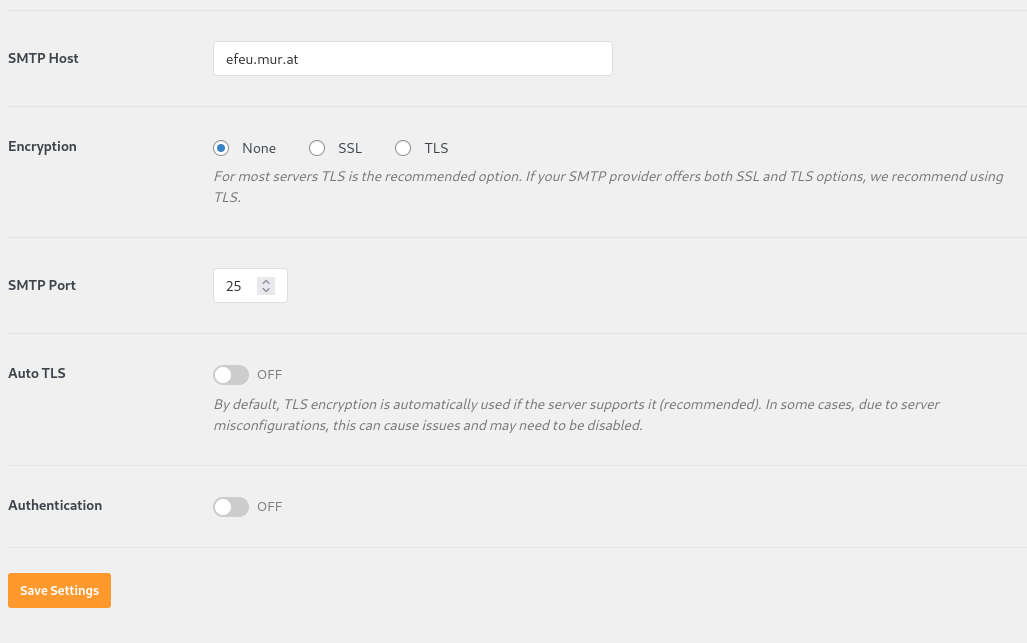
Um von deinem Wordpress emails schicken zu können installiere bitte das plugin wp-mail-smtp und stelle es wie folgt ein:

Verlorenes WP-Passwort neu setzen
Wenn du Zugriff auf deinen Webspace hast, dann hast du spätestens dort unter
/var/www/webserver/<deine-domain.xx>/<deine-domain.xx>/wordpress.txt /var/www/webserver/<deine-domain.xx>/<deine-domain.xx>/wordpress.txt
deine Zugangsdaten für deine MySQL-Datenbank zur Verfügung! Damit kannst du mit folgendem Tutorial direkt in die Datenbank dein neues Passwort eintragen!
https://wordpress.org/support/article/resetting-your-password/#through-phpmyadmin
Wordpress verlangt (S)FTP-Zugriff bei Manipulation von Plugins
Wenn z.B. der wp-content/plugins nur für Gruppe www-data schreibbar ist, will WP über unbedingt über (S)FTP zugreifen. Hier in wp-config.php Folgendes eintragen:
// [rwoz, 2022-02-24]: forcing direct access to get rid of prompt for FTP credentials // FIX define ( 'FS_METHOD', 'direct'); // END FIX
Wordpress x.xx zeigt 'mixed content' und Login funktioniert nicht
Mixed Content: in wp-config.php Folgendes eintragen:
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);
if ($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')
$_SERVER['HTTPS']='on';
Dein Blog bei mur.at --- Veraltet seit Mai 2018. Neue Wordpress Supportseite in Arbeit! (oder beim noc nachfragen!)
Seit Anfang 2010 bieten wir eine Wordpress-Umgebung an, in der wir Dir Deinen eigenen Blog einrichten können. Wir halten die Wordpress-Umgebung immer auf dem neuesten Stand und entbinden Dich von der lästigen Pflicht der Software-Upgrades. Wenn größere Upgrades zu machen sind kann es sein, dass Du von Dir installierte Plugins/Themes ebenfall upgraden mußt.
Für alle Worpress-Admins gibt es eine Mailingliste, über die wir Dich informieren wenn es etwas zu tun gibt. Die Mailingliste ist auch als Informationsaustausch und Hilfe zur Selbsthilfe gedacht. Auf manche Fragen findest Du eventuell im Archiv der Mailingliste Antworten.
Wie kommst Du zu Deinem Blog
Wenn Du einen Blog auf Basis unserer Wordpress-Umgebung betreiben möchtest, dann schick einfach ein Email an <NOSPAM amt AT mur DOT at>, und sag uns, wie Dein Blog heißen soll. Standardmäßig sind alle Blogs unter http://BLOGNAME.weblog.mur.at/ erreichbar. Gerne richten wir Dir auch für eine Domain Deiner Wahl oder ein Unterverzeichnis Deiner Website einen Redirect auf Deinen neuen Blog ein.
Wo ist was zu finden
Die meisten Dinge wirst Du mit dem Admin-Interface und Deinem bevorzugten Webbrowser erledigen können. Für die Installation von Plugins und Themes ist allerdings Zugriff über das Dateiystem erforderlich. Normalerweise findest Du Dein(e) Blog(s) in Deinem /home/ Verzeichnis auf login.mur.at im Unterverzeichnis wordpress. Also für Userin Jane, deren Blog jane.weblog.mur.at heissen könnte:
drwxr-xr-x 5 jane jane 4096 1970-01-01 00:01 /home/jane/wordpress/jane/
In diesem Verzeichnis findest Du dann weitere Verzeichnisse:
lrwxrwxrwx 1 root root 41 1970-01-01 00:01 languages drwxr-xr-x 2 jane jane 4096 1970-01-01 00:01 plugins/ drwxr-xr-x 3 jane jane 4096 1970-01-01 00:01 themes/ drwxr-xr-x 3 www-data www-data 4096 1970-01-01 00:01 uploads/
Zugang dazu erfolgt am besten mittels SSH/SCP.
Installieren von Themes/Plugins
Achtung! Aus Sicherheitsgründen erlauben wir die Installation von Plugins/Themes via Dashboard nicht! Das Aktivieren und Einstellen dergleichen funktioniert, wie man es kennt, übers Admininterface.
- Plugin/Theme auf Deinen Rechner laden.
- Archiv entpacken.
- Entpacktes Archiv in das Plugins/Themes Verzeichnis am Server kopieren.
- Plugin/Theme im Admin-Interface konfigurieren/einrichten.
Eine etwas andere Variante
- Plugin/Theme auf Deinen Rechner laden.
- Archiv in das Plugins/Themes Verzeichnis am Server kopieren.
- Archiv am Server entpacken.
- Plugin/Theme im Admin-Interface konfigurieren/einrichten.
- Archiv löschen.
Ganz schlaue können den ersten Schritt natürlich auch am Server ausführen. Die Installation des Plugins wordpress-hit-counter sieht dann so aus:
jane@hornet~$ cd wordpress/jane/plugins jane@hornet~/wordpress/jane/plugins$ wget http://downloads.wordpress.org/plugin/wordpress-hit-counter.2.8.zip jane@hornet~/wordpress/jane/plugins$ unzip wordpress-hit-counter.2.8.zip Archive: wordpress/thesix/plugins/wordpress-hit-counter.2.8.zip wordpress-hit-counter.2.8 packaged: Mon, 26 Sep 2011 22:22:23 +0000 creating: wordpress-hit-counter/ (...) jane@hornet~/wordpress/jane/plugins$ rm wordpress-hit-counter.2.8.zip jane@hornet~/wordpress/jane/plugins$
Der Rest läuft wie in den oben angeführten Anleitungen.
Migration eines Blogs
- Upgrade des ursprünglichen Blogs auf die bei mur.at installierte Version.
Export des ursprünglichen Blogs. Im Dashboard findest du bei den Werkzeugen/Tools die Exportfunktion. Die Exportdatei speicherst Du einfach auf Deinem Rechner.
- Melde Dich bei Deinem frischinstallierten mur.at Blog an.
Benutze die Importfunktion im Werkzeuge/Tools Menü.
Seit Version 3.0 ist dafür zuerst das WordPress Importer Plugin zu installieren.
Wähle WordPress aus (der letzte Eintrag in der Liste)
Wähle die bei Punkt 2 gespeicherte Exportdatei aus und klick auf aktualiseren.
Wenn Du Anhänge verwendet hast (z.B. aus Deiner Mediathek), dann aktiviere die Option Dateianhänge herunterladen und importieren.
Klick auf senden. Je nach Größe des Blogs kann der Vorgang schon mal ein paar Minuten dauern.
Zum Schluss musst Du noch Deine Themes/Plugins installieren, das musst du mit einem SCP-Programm - FTP via Admin-Interface ist nicht möglich. Die Verzeichnisse am login.mur.at findest du in deinem home: wordpress/DEINBLOG/ plugins themes upload.
Da wir für die Blogs einen eigenen Namespace haben: *.weblog.mur.at, werden manche von euch ein Rewrite für eine bereits bestehende oder andere Domain brauchen. Das ist ganz einfach, einfach im Dashboard SiteAdressUrl*** einstellen und im alten Vhost-Verzeichnis wird eine .htaccess Datei mit folgendem Inhalt angelegt:
Themes - Anpassen des style.css mithilfe eines Childtheme
Wenn du ein Theme anpassen will, indem du das css-file editierst, raten wir dir ein sogenanntes Childtheme anzulegen. Der Vorteil ist, dass beim nächsten upgrade des Themes alle Anpassungen im css-file erhalten bleiben. Das Anlegen des Childthemes ist gar nicht schwer, hier die wichtigsten Punkte, für genaue Info und Vorgangsweise wollen wir auf die Wordpress-seite verweisen:
Lege ein Verzeichnis für dein Childtheme in themes an, zb child-theme
Dann kopierst du das style.css des Original-Themes in das neue Verzeichnis child-theme, bzw. du legst ein neues style.css an
Beim Editieren des neuen style.css müssen folgende Zeilen unbedingt vorhanden sein und sollten euren Anforderungen angepasst werden, hier zb für twentyten:
/*
Theme Name: cildthemenname TwentyTen
Theme URI: http://wordpress.org/
Description: childtheme 4 The 2010 default theme for WordPress.
Author: deinname
Template: twentyten
Version: 1.0
*/
@import url("../twentyten/style.css");Im Admininterface unter den Themes solltest du jetzt auch dein Child-Theme sehen können, (jedoch keinen Screenshot) und nun kannst du dein Child-Theme aktivieren.
So nun kannst du jederzeit dein Theme upgraden, ohne dass deine Einstellungen verloren gehen. Vergiss nicht den oben erwähnten link zu besuchen, denn da wird dieses Thema genauer behandelt.
*** The "Home" setting is the address you want people to type in their browser to reach your WordPress blog. The "Site URL" setting is the address where your WordPress core files reside.
bzw
***WordPress Adresse (URL) ist die Adresse, wo die Daten liegen und die Seiten-Adresse (URL) ist die Adresse die via Browser erreicht wird.
